variable
font
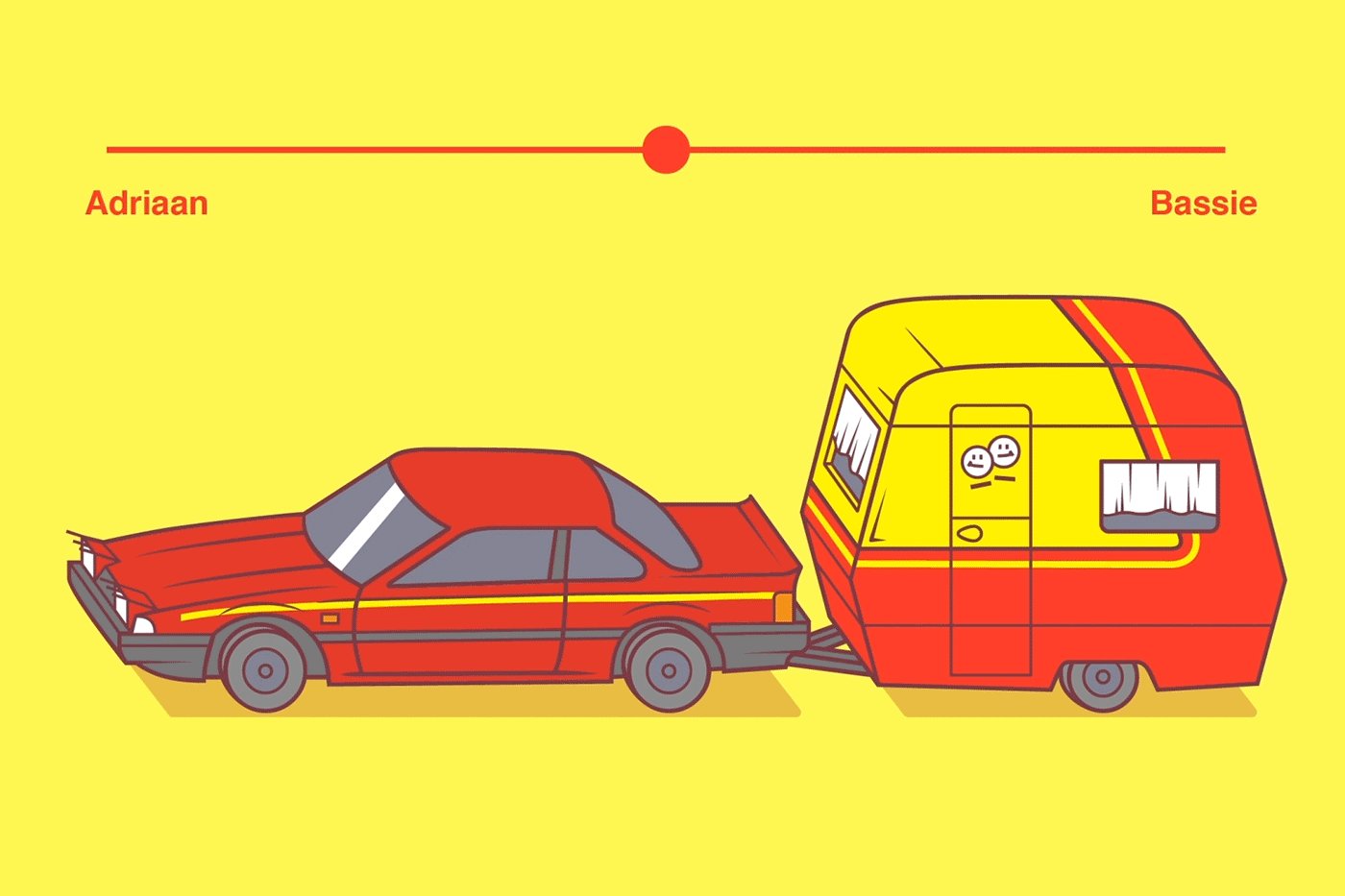
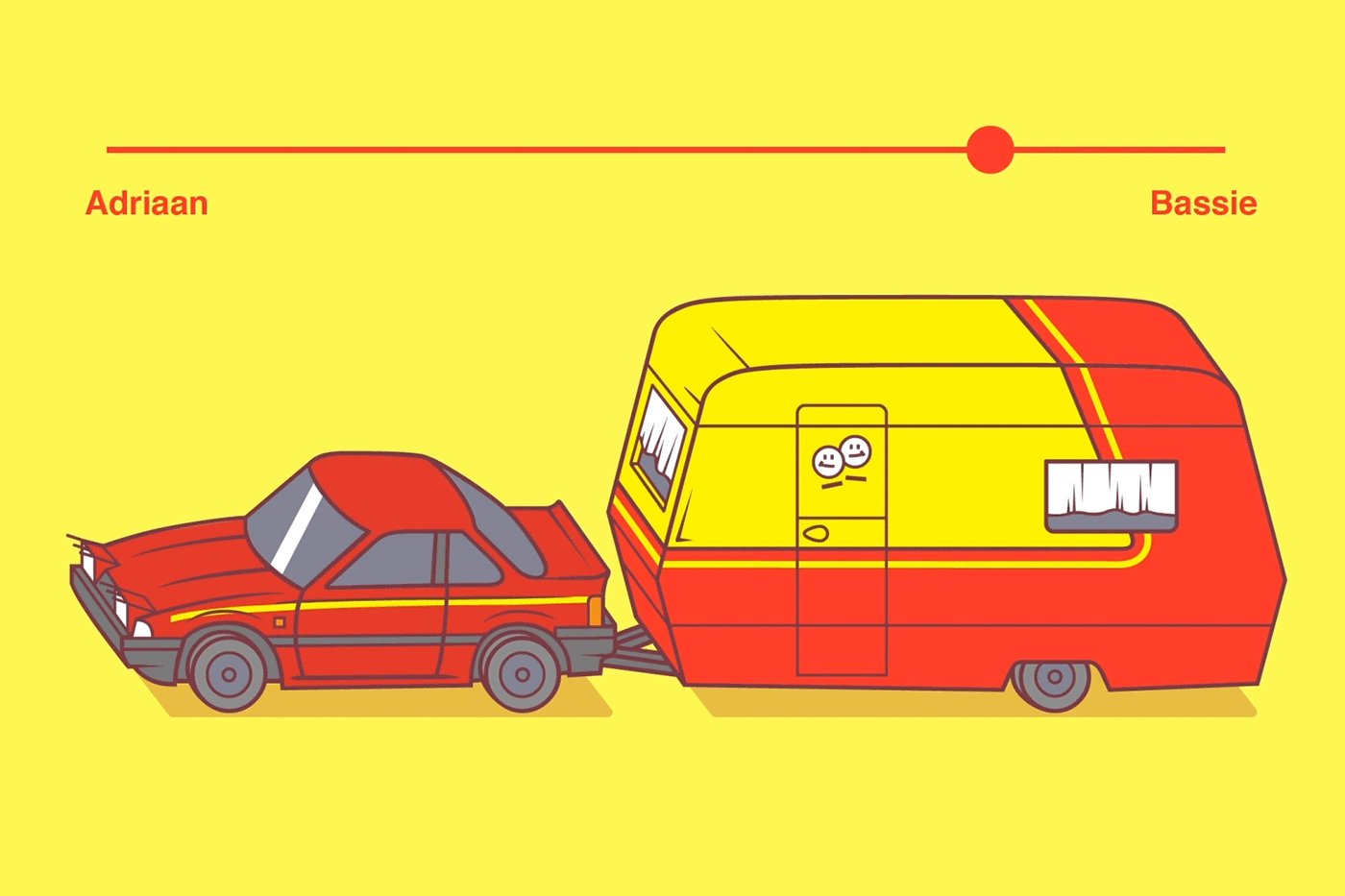
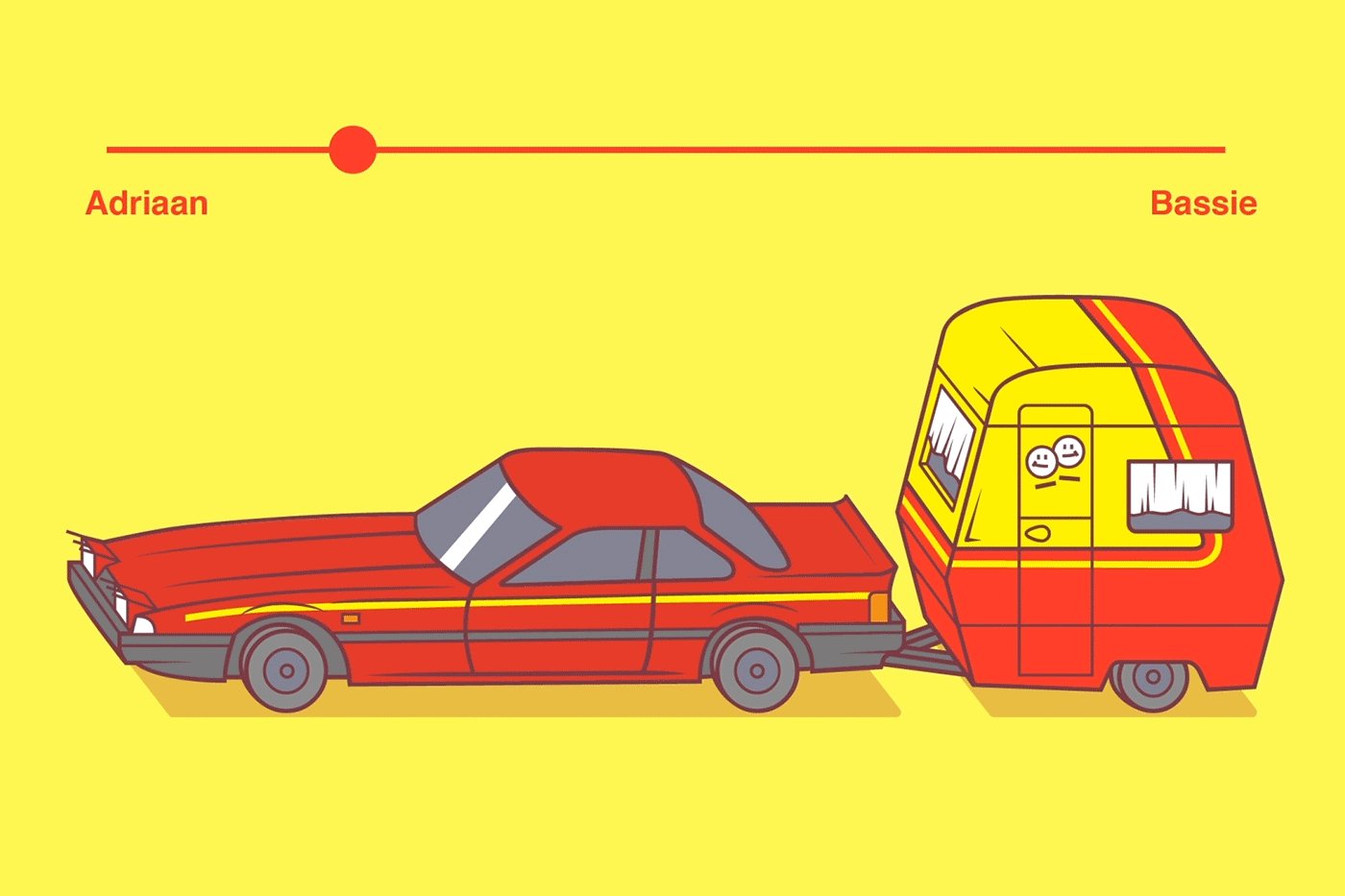
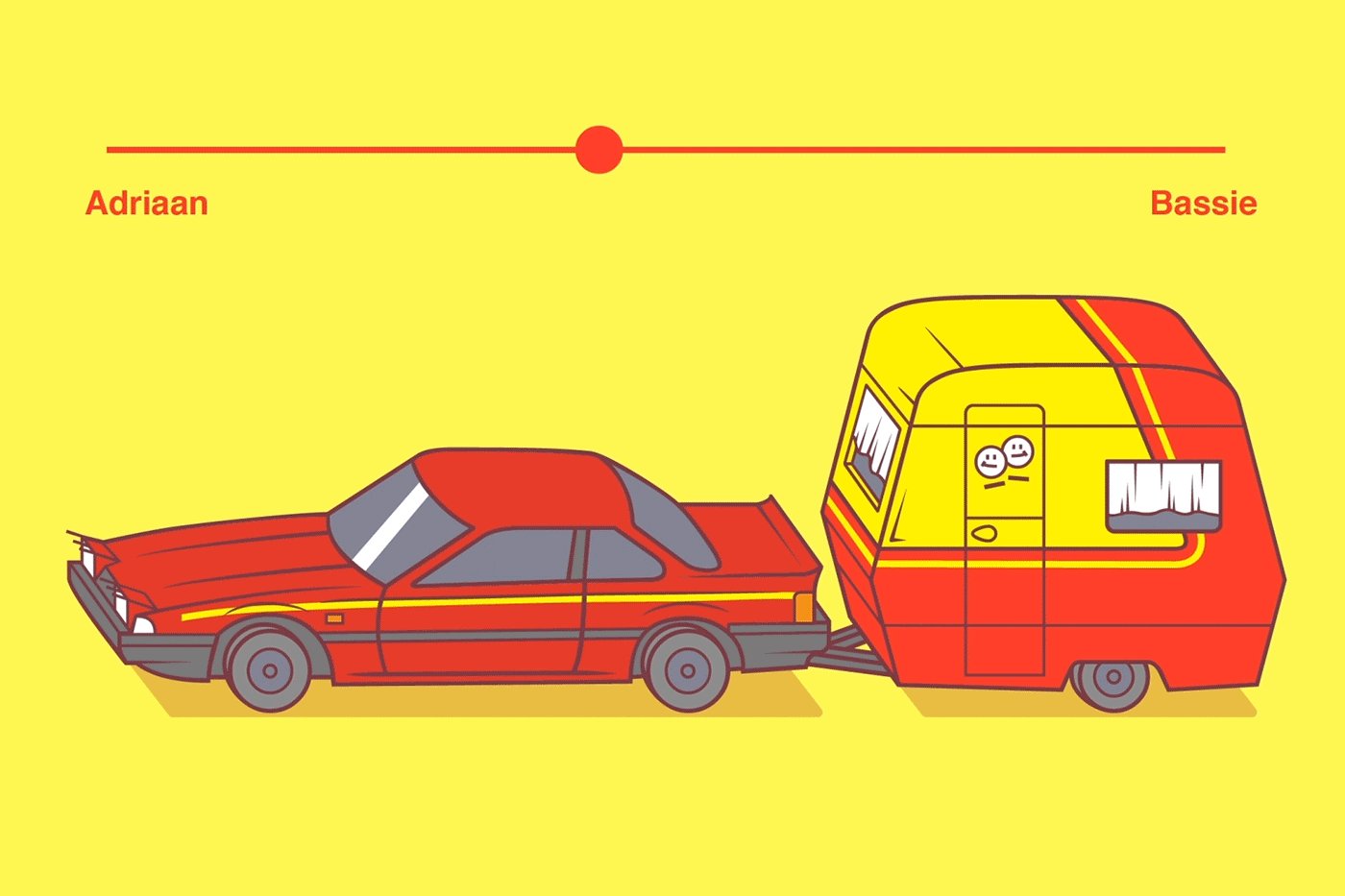
Variable fonts are an exciting new way to express typography. In my work, I'm pushing the limits of this technique. I’m thrilled to share my knowledge with the rest of the world in this video course!

Arthur Reinders Folmer
Instructor
(You will learn keyframe animation as well! :)
The course consists of 11 video lessons. They cover everything from creating to implementing a variable font. Our goal is to make variable fonts accessible and fun!
Create a basic typeface in Glyphs 3
Add variables to your typeface
Add colors to it
Export your variable color font to use on the web
Implement it in HTML and CSS
Animate it in the browser
Arthur Reinders Folmer likes to play with typography: creating fonts, illustrations and initials that push type technology to their limits.
His typefaces are not just collections of characters, but they tell a story of their own. They are stories captured in font files which can be installed on any computer and used by anyone, making each keystroke a tale on itself.
Through his type foundry, Typearture, he creates custom work, for instance for Adobe. His retail typefaces have won awards from Communication Arts and the Type Directors Club.
Be sure to check out his Instagram.
“The absolute craziest variable color font designer on planet earth!” – Ulrike Rausch




For everyone who wants to experiment with variable fonts: graphic designers, creative coders, visual designers, type lovers and typedesigners; both students and professionals of all levels of expertise.
No problem. Basic graphic design skills are required, but you don't have to be an experienced type designer!
We have created 11 video lessons, between 10 and 15 minutes each. They will cover:
Lesson 1: The power of variable fonts
Lesson 2: The basics of Glyphs
Lesson 3: Drawing letters
Lesson 4: Creating a font
Lesson 5: Making a font variable
Lesson 6: Do’s and don'ts
Lesson 7: Variable color font inspiration
Lesson 8: Creating a variable color font
Lesson 9: Animation inspiration
Lesson 10: Adding your font to a website
Lesson 11: Interaction
We also added a few bonus videos:
Bonus 1: Using components
Bonus 2: Adding more masters
Bonus 3: Glyphs and Illustrator
- A vector drawing program like Illustrator, Figma or Affinity Design
- A pre-installed version or free trial of Glyphs 3. Note: Glyphs is only available for Mac. Note: Glyphs Mini does not support variable or color fonts.
You know how to draw in a vector based program like Illustrator, Figma or Affinity Design. In the course we use Illustrator. Nice to have but not necessary: basic knowledge of HTML, CSS and Javascript.
Variable color fonts work in all major web browsers and in Affinity Suite for desktop design. Read our background article Variable color fonts for desktop design: Now with the Affinity Suite
We launch the course with a big (but temporary) discount. Freelancers can deduct the costs from their taxes. Are you an employee? Maybe you can pay the course fees from your personal development budget.
Want a great idea. Yes, it’s possible. In the checkout add the recipient's name and e-mail address. He/She/They will receive the login information and can start the course immediately.
How does lifetime access sound? After signing up, you have unlimited access to the course for as long as you like - across any and all devices you own.
Sure - contact us at info@variablefontcourse.com.

I can finally make my own Variable Fonts. Look out world, I’m going to have some fun with this!
Front end developer

Arthur is able to share his knowledge in a way which enables people to understand complex ideas and start making amazing things straight away.
Graphic designer

I’ve always been a fan of kinetic typography but I never used Glyphs to move my type before. Now I can’t imagine using anything else!
Designer

Exploring the near future of type design right now!
Brand designer
Ready?
Get instant lifetime access to the Variable Font Course
€179
(Normal price €399)